- August 3, 2021
- Brad Selbst, Sales Vice President

Whenever you create forms for your users to fill out, it’s important to make them as easy as possible. Otherwise, users may feel overwhelmed, and if they do, they will abandon the form and move on—maybe even to your competitors.
Validating your users’ form input in real-time is one best practice to make sure your PDF forms are easy to use. This ensures that they don’t get bombarded with errors when they complete the form.
What does form validation actually mean? Let’s take a look at the definition.
What is form validation?
Form validation is a technical process that verifies the accuracy of information submitted by users. Either the form will alert the user that something is wrong and they need to fix it in order to proceed—which is called “inline form validation.” Or the form can be validated at the end so the user can continue their registration.
Validation is basically a way to ensure that the submitted text is in the correct format (e.g. for email, [email protected]) and that it meets the requirements for a suitable entry (e.g. the email address isn’t registered yet or the password matches the criteria).
Why is inline form validation the better user experience?
Inline validation allows visitors to view their progress as they go through the form. An error message will be displayed to notify visitors if they fill in incorrect information such as an invalid credit card number or email address. Users won’t be allowed to continue until they fix the error.
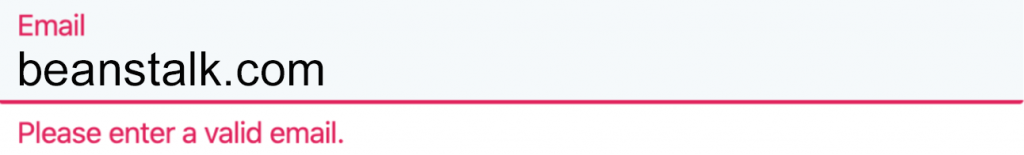
Here’s an example.

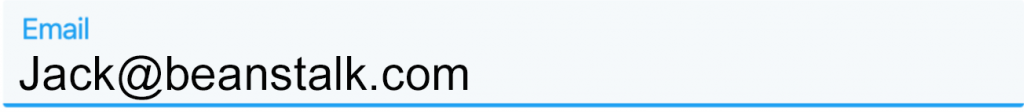
It works once you enter the correct email address, like so:

Experts agree that online validation is better for your user experience for a simple psychological reason: users prefer to be informed in small doses about issues as they happen. That’s preferable to being inundated only after the form detects something is wrong AND when users think they’re done. This simple change makes it easier and more enjoyable to complete the form.
Inline validation has many benefits
- It’s much easier to find errors. Users won’t have to stop at a specific error page to attempt to find out the cause of the error. Instead, the error is immediately reported to users and they can fix it and move on.
- The field context is fresh in your users’ minds. Users are immediately alerted if the input is invalid after they have typed it. This reduces the time it takes to correct it.
- Positive inline validation increases confidence. Users who have entered invalid data will be able to benefit from positive inline validation. Because they don’t need to validate and review the form for errors before they submit it, positive inline validation reduces their cognitive load. They can instead confidently move on to the next field.
- It is less likely that users will accidentally skip fields. Inline validation can be used to ensure that inputs are valid as they’re created. Your forms can highlight any missing fields during tab navigation, which is a common way users navigate through forms.
- Despite lower PCI compliance, credit card data persists. Inline validation is a way to prevent invalid inputs (e.g., card numbers that are too long or too short) and avoids the page reload which clears all user input. If you’ve ever experienced that, you know how frustrating it is to have to re-input your form data. Frustration can mean lost business.
In fact, a study showed that 22% more people will complete your form when proper inline validation is used. If you’re using forms for email registration, payment, webinar registration or anything else related to your business, it’s easy to see that this simple technique is worth implementing.