- May 30, 2023
- Karolin Koestler, Senior Marketing Manager EMEA
The fact is, PDF files were originally designed to preserve format when sharing. The expectation was that they were going to be printed, too. After all, PDF predates mobile devices.
However, you can and should optimize them for reading on a screen because that’s how many users view them today.
To make PDFs mobile-friendly, you can follow these steps:
Optimize PDF size
Optimizing PDFs for mobile is all about file size. Reduce the size of your PDF by compressing images, fonts, and other resources. This will help your PDF load faster on mobile devices.
To do it with Foxit PDF Editor, choose File > PDF Optimizer > Reduce File Size, allowing the software to do all the work for you. That gives you the fastest result but not the most options. If you need more control than that, turn to Advanced Optimization.
Use the PDF Optimizer to control what gets reduced
Foxit PDF Editor offers a feature called Advanced Optimization. With this feature, you can compress images, remove data redundancy of PDF objects, and update your PDFs. Here’s how to use it:
- Choose File > PDF Optimizer > Advanced Optimization > Advanced Optimization.
- Set the properties in the PDF Optimizer dialogue box.
- Click Audit space usage to see the current PDF file’s size and determine which items you need to optimize.
Use responsive design
Make sure your PDF is designed to adjust to different screen sizes. This can be achieved by using a responsive layout or by creating multiple versions of your PDF for different devices.
Use a single column to display text
Multi-column text can be difficult to navigate on small-screen devices. So, if you’re designing with mobile in mind, it’s best to use a single column whenever possible.
Make text readable
Ensure that text is large enough to be read on a mobile device without zooming. Use clear, easy-to-read fonts and adjust line spacing for better legibility.
Make links and buttons touch-friendly
Ensure that links and buttons are big enough to be easily tapped with a finger. This will make navigation on mobile devices easier.
Convert PDF to HTML
Consider converting your PDF to an HTML format, if need-be. That can help allow for better accessibility.
Keep source documents small
When creating your source document, be mindful of the file size. You can reduce the file size of images by changing their resolution or mode.
Use reflow mode to read
The reflow mode in Foxit PDF Editor allows users to read documents on a mobile device or even a screen magnifier without scrolling horizontally to read text by presenting pages as a single column that is the width of the document pane.
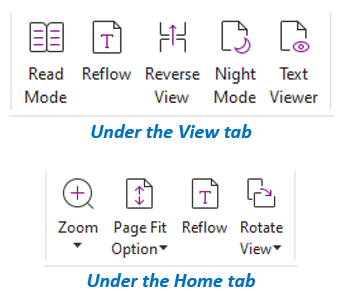
To read a PDF in reflow view, choose Home > Reflow, or choose View > Reflow. To return to the non-reflowed view, click again on the Reflow button.
By following these steps, you can ensure that your PDFs are mobile-friendly on any device.


Thank you